Multi Pop-up to jedna z chętniej wybieranych aplikacji na Shoper App Store naszego autorstwa. Wielu właścicieli sklepów z powodzeniem wykorzystuje ją w swoim e-biznesie. Pomimo wielu możliwości jakie daje nasza aplikacja wciąż często otrzymujemy od Was nowe sugestie i pomysły.
Odpowiedzią na jedną z takich potrzeb jest ten artykuł, w którym pokażemy Ci jak w Shoper wyświetlić produkty w okienku popup. Opis ten dotyczy wyłącznie sklepu w technologii RWD i nie dotyczy Storefront.
Zobacz jak działa okno w naszym sklepie demo.

Wybierz produkty ze sklepu
Do wykonania okna pop-up z produktami będziesz potrzebował numery ID tych produktów (nie mylić z kodami produktów). Jest to jedyna wymagana informacja, której będzie potrzebowała nasza aplikacja. Zalecamy zatem wybrać 3 do 6-ciu produktów i zanotować gdzieś na boku ich numery ID. Znajdziesz je na liście w panelu administracyjnym lub w edycji wybranego produktu.

Do skorzystania z tego samouczka konieczna jest podstawowa znajomość naszej aplikacji, ale zakładamy, że skoro tu trafiłeś, to nie jest to dla Ciebie nic nowego. Na wszelki wypadek zamieszczamy jednak link do wideo instrukcji, gdzie dokładnie przedstawione zostało jej działanie (na starszej wersji):
Dodaj okno popup z produktami
Mając przygotowane numery ID możesz je wykorzystać w treści okien za pomocą specjalnego znacznika
wce-popup-custom-products-slider
Jego zastosowanie powoduje automatyczne wygenerowanie slajdera w momencie wyświetlenia okna popup. Zawartość każdej miniatury zostanie natomiast określona na podstawie numerów ID, które sobie przygotowałeś/aś. Może się to wydawać nieco skomplikowane, ale w rzeczywistości jest to bardzo proste działanie.
Podstawowe umieszczenie slidera sprowadza się do trzech podstawowych kroków:
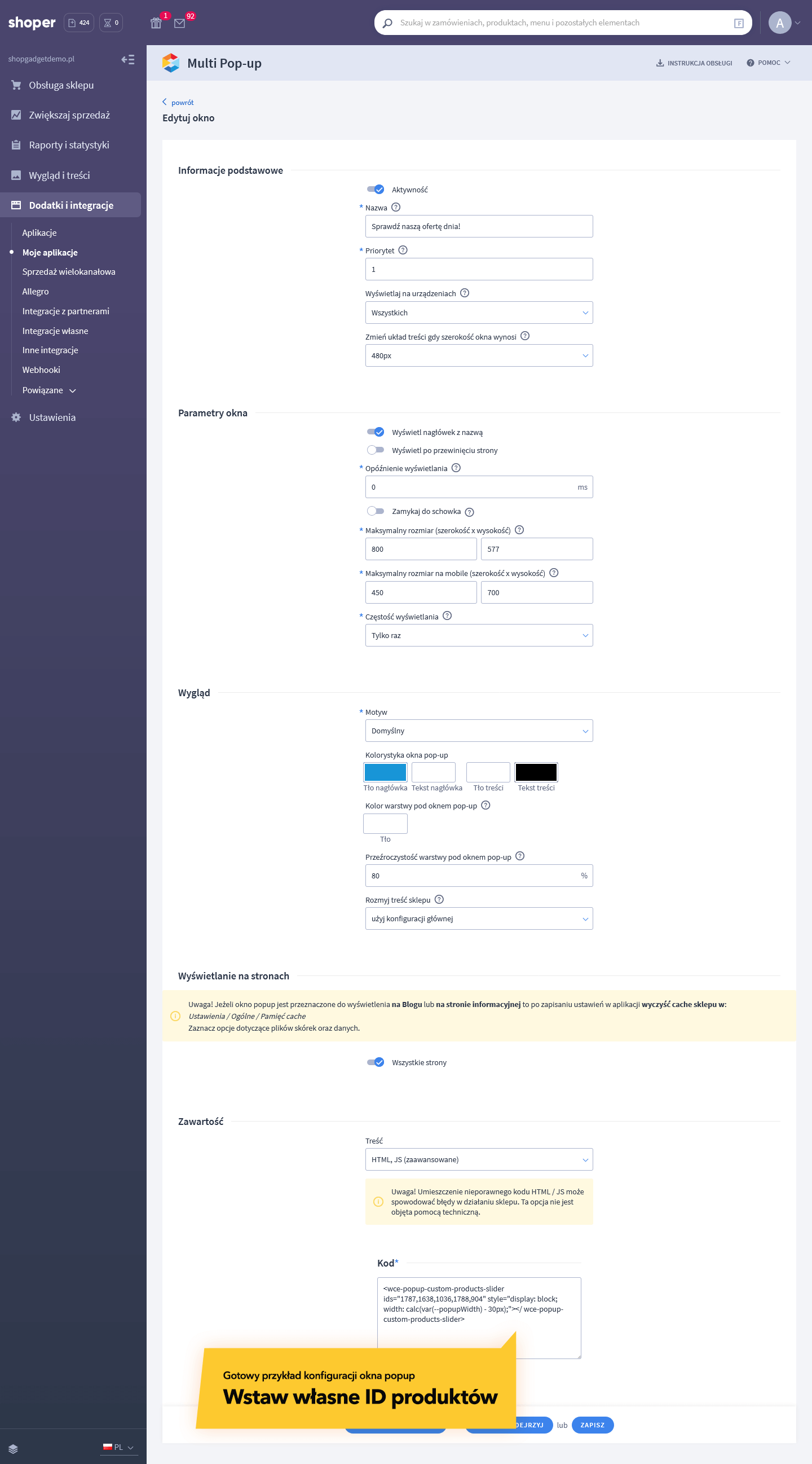
1. Dodaj okno popup w aplikacji. Typ okna nie ma znaczenia, bo znacznik zadziała w każdym z nich.
2. Ustaw typ treści na HTML, JS (zaawansowane).
3. W polu kodu wpisz znacznik slajdera, który będzie zawierał numery ID produktów i zapisz.
Przykładowo: z naszego sklepu demo wybraliśmy produkty o ID: 897, 1569, 908, 904, 1777 więc w tym przypadku znacznik będzie wyglądał następująco:
wce-popup-custom-products-slider ids="897,1569,908,904,1777"wce-popup-custom-products-slider
Następnie sprawdź efekt na stronie sklepu. Jak widać produkty zostały wyświetlone, ale samo okno wymaga małego dostrojenia.
Powróć do ustawień swojego okna i wprowadź kilka drobnych zmian w konfiguracji:
1. Pole Wyświetlaj na urządzeniach ustaw na Wszystkich.
2. Pole Zmień układ treści, gdy szerokość okna wynosi ustaw na 480px.
3. Pole Maksymalny rozmiar ustaw na 800x557.
4. Pole Maksymalny rozmiar na mobile ustaw na 450x700.
5. Pozostałe pola konfiguracyjne ustaw według swoich potrzeb.

Zapisz zmiany i ponownie sprawdź efekt na stronie sklepu. Teraz okno prezentuje się znacznie lepiej.
Podstawowa forma slajdera wyświetla się w języku polskim i posiada domyślną kolorystykę. Znacznik promocji generowany jest automatycznie w dwóch trybach: kwotowym lub procentowym. Tryb kwotowy aktywowany jest, gdy rabat jest mniejszy niż 10%.
Inspiracje do wykorzystania w sklepie
Mając do dyspozycji narzędzie pozwalające kontekstowo wyświetlić dowolne produkty stwarzasz dla swojego sklepu dodatkowe możliwości marketingowe i promocyjne. Poniżej podajemy przepisy na konkretne przypadki użycia.
Sezonowa akcja promocyjna
W każdej branży są pewne specyficzne sezony sprzedażowe. Okresy przedświąteczne, komunijne czy powakacyjne to moment, w którym właściciele sklepów podwajają wysiłki marketingowe aby dodatkowo podbić sprzedaż. Jak w tej sytuacji wykorzystać potencjał Multi pop-upu? Na przykład tak:
1. Wybierz kategorię produktu charakterystyczną dla danego okresu sprzedażowego.
2. Z wybranej kategorii wybierz kilka produktów, które naprawdę będą super okazją dla potencjalnego odwiedzającego Twój sklep.
Kiedy już ustalisz co i gdzie pokażesz, dodaj zwykły pop-up w naszej aplikacji. W sekcji Wyświetlanie na stronach ustawień okna zaznacz wybraną kategorię wraz z jej podkategoriami a w treści użyj podanego wyżej znacznika slajdera produktów.
Po zapisie pop-up jest gotowy.
Tego typu okien możesz utworzyć wiele, a w każdym wyświetlić inne produkty na innych ekranach. Strategia zależy od Ciebie.
Da się jeszcze lepiej
W kolejnym poradniku pokażemy jak zmienić zawartość wyświetlanych miniatur, obsłużyć inne wersje językowe i dostosować kolorystykę.



